MICRO-SAVINGS:
ACHIEVING FINANCIAL GOALS
MICRO-SAVINGS:
ACHIEVING FINANCIAL GOALS
MICRO-SAVINGS:
ACHIEVING FINANCIAL GOALS
The Challenge
Bancolombia presented us with the challenge of creating a proposal for a mobile app, were user engagement, seamless transactions, and personalized experiences would be at the core. The bank understood that one of the biggest challenges lies in making routine fund management tasks more engaging and enjoyable for users.
Traditional banking interfaces can be monotonous, leading to low rates of adaption, and this begs the question of how might we create a more interactive and rewarding experience for customers while ensuring efficient financial management?
Bancolombia presented us with the challenge of creating a proposal for a mobile app, were user engagement, seamless transactions, and personalized experiences would be at the core. The bank understood that one of the biggest challenges lies in making routine fund management tasks more engaging and enjoyable for users.
Traditional banking interfaces can be monotonous, leading to low rates of adaption, and this begs the question of how might we create a more interactive and rewarding experience for customers while ensuring efficient financial management?
Bancolombia presented us with the challenge of creating a proposal for a mobile app, were user engagement, seamless transactions, and personalized experiences would be at the core. The bank understood that one of the biggest challenges lies in making routine fund management tasks more engaging and enjoyable for users.
Traditional banking interfaces can be monotonous, leading to low rates of adaption, and this begs the question of how might we create a more interactive and rewarding experience for customers while ensuring efficient financial management?

The Process
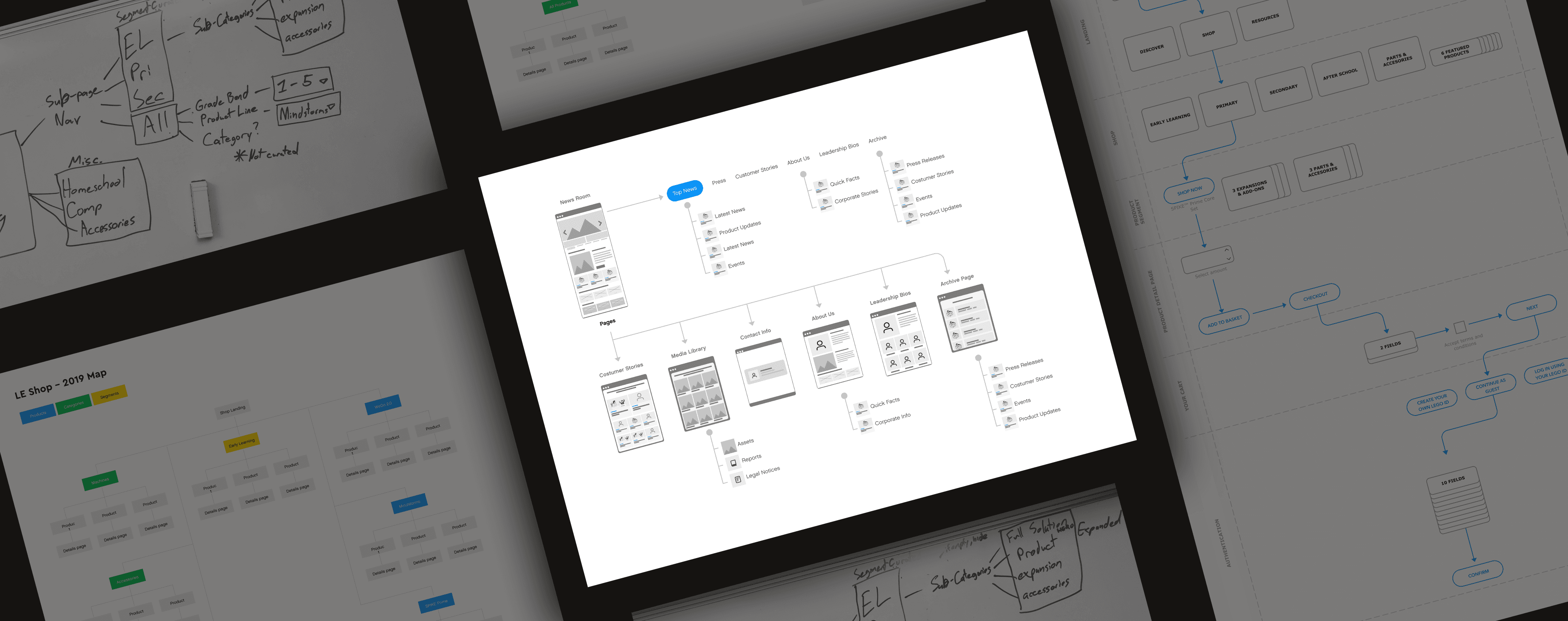
We began by leveraging existing user research and conducting additional interviews. Next, we mapped out the site’s structure and sketched wireframes for key pages.
After making some high fidelity prototypes, usability testing helped refine the design, and our collaboration with stakeholders ensured alignment with business goals. The result was an improved LEGO Education.com with a user-friendly structure, intuitive navigation, and more sophisticated look.
We began by leveraging existing user research and conducting additional interviews. Next, we mapped out the site’s structure and sketched wireframes for key pages.
After making some high fidelity prototypes, usability testing helped refine the design, and our collaboration with stakeholders ensured alignment with business goals. The result was an improved LEGO Education.com with a user-friendly structure, intuitive navigation, and more sophisticated look.
We began by leveraging existing user research and conducting additional interviews. Next, we mapped out the site’s structure and sketched wireframes for key pages.
After making some high fidelity prototypes, usability testing helped refine the design, and our collaboration with stakeholders ensured alignment with business goals. The result was an improved LEGO Education.com with a user-friendly structure, intuitive navigation, and more sophisticated look.

The solution
The solution
The solution
A design that embodies an intuitive and engaging learning platform. Seamlessly blending physical building with digital coding, it caters to students and educators alike.
LEGO Education’s website, prioritizes simplicity, visual clarity, and an inviting aesthetic. Intuitive navigation, legible typography, and cohesive color schemes ensure a seamless experience.
A design that embodies an intuitive and engaging learning platform. Seamlessly blending physical building with digital coding, it caters to students and educators alike.
LEGO Education’s website, prioritizes simplicity, visual clarity, and an inviting aesthetic. Intuitive navigation, legible typography, and cohesive color schemes ensure a seamless experience.
A design that embodies an intuitive and engaging learning platform. Seamlessly blending physical building with digital coding, it caters to students and educators alike.
LEGO Education’s website, prioritizes simplicity, visual clarity, and an inviting aesthetic. Intuitive navigation, legible typography, and cohesive color schemes ensure a seamless experience.

See the end result
See the end result
See the end result
Visit LEGO Education's web shop. Dive into a range of STEAM learning solutions designed for students and teachers. Ignite a lifelong love of learning through hands-on exploration and countless lesson resources.
Visit LEGO Education's web shop. Dive into a range of STEAM learning solutions designed for students and teachers. Ignite a lifelong love of learning through hands-on exploration and countless lesson resources.
Visit LEGO Education's web shop. Dive into a range of STEAM learning solutions designed for students and teachers. Ignite a lifelong love of learning through hands-on exploration and countless lesson resources.