The Challenge

The Process

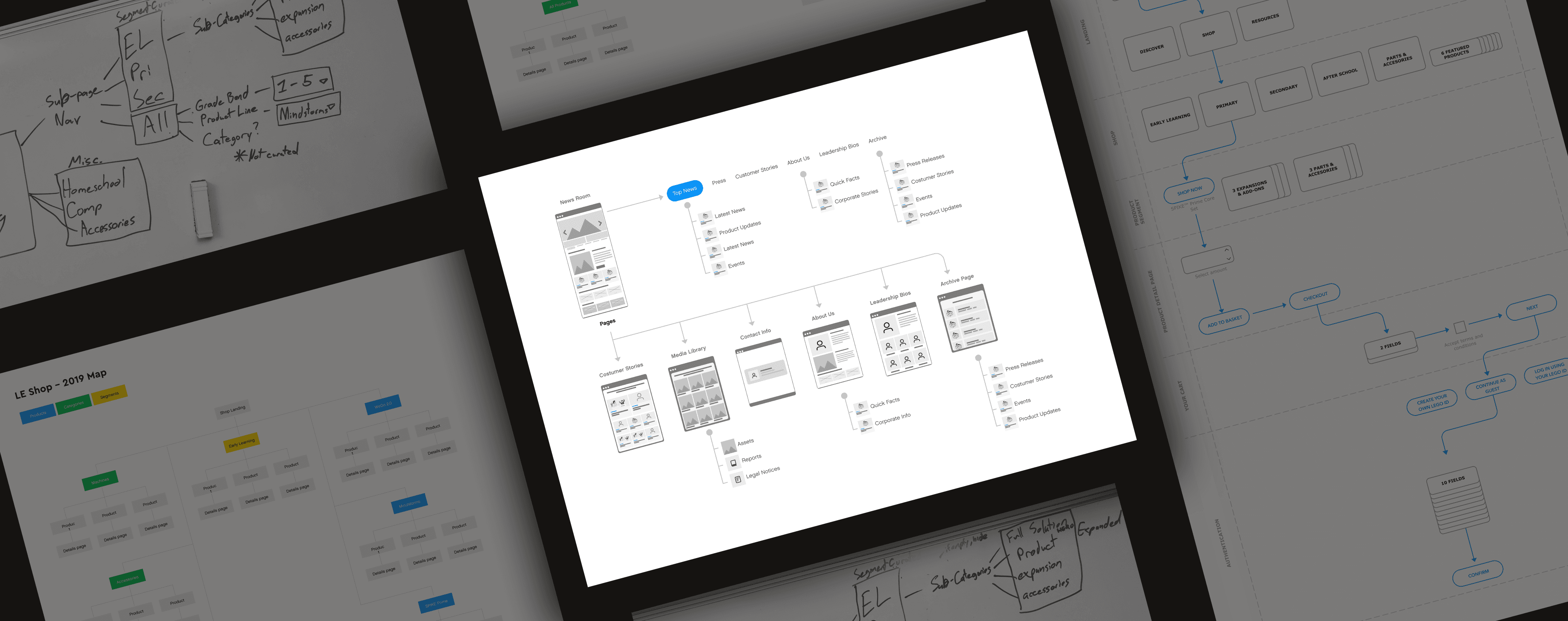
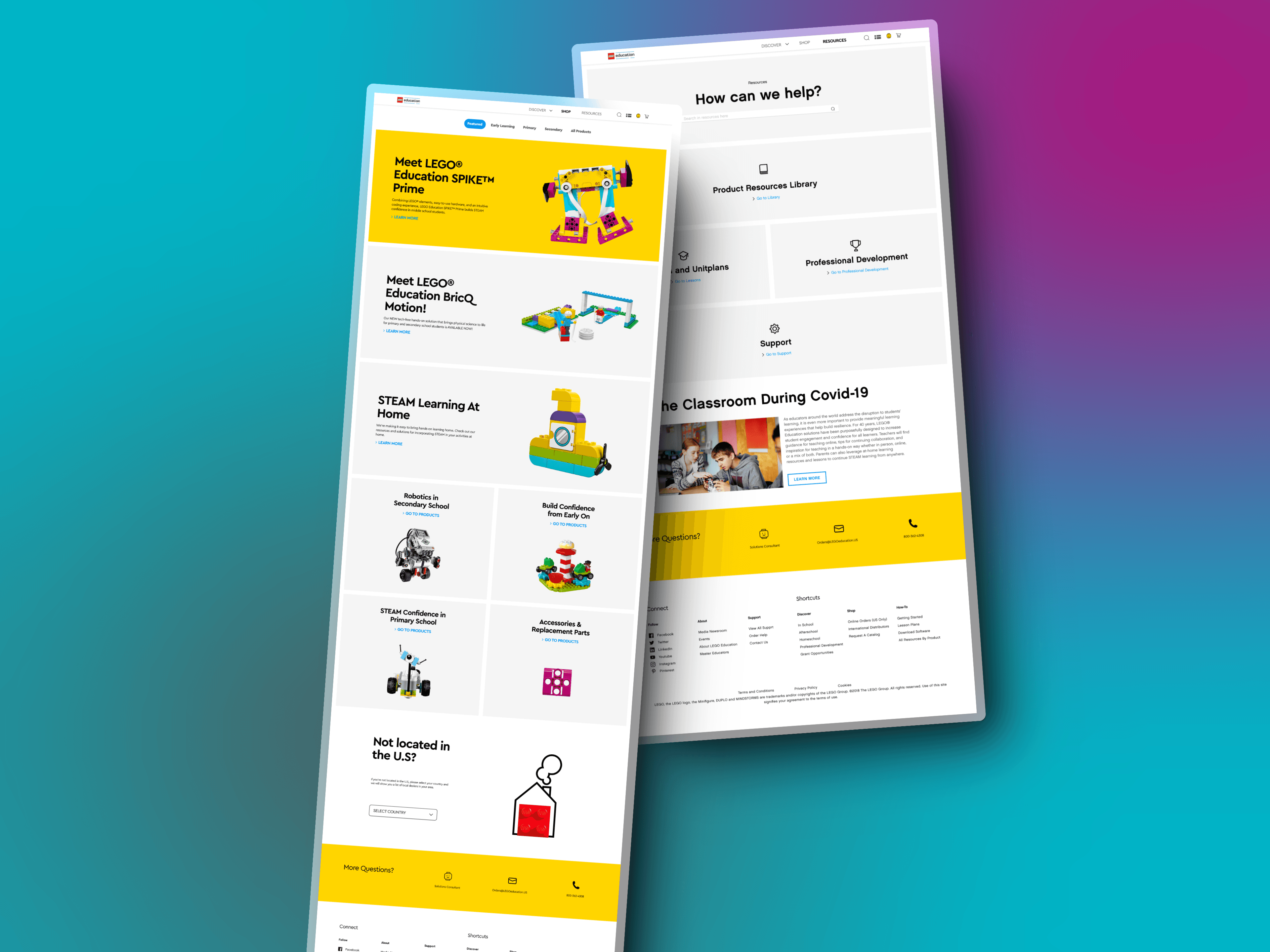
Information Architecture:
The information architecture was redesigned to ensure intuitive navigation and a seamless user experience. By categorizing products into clear, logical groups and utilizing a hierarchy, users can effortlessly find educational kits, resources, and support materials.
The site employs a combination of mega menus and search functionalities to enhance discoverability and reduce the cognitive load on users, ensuring they can quickly locate the information or products they need.

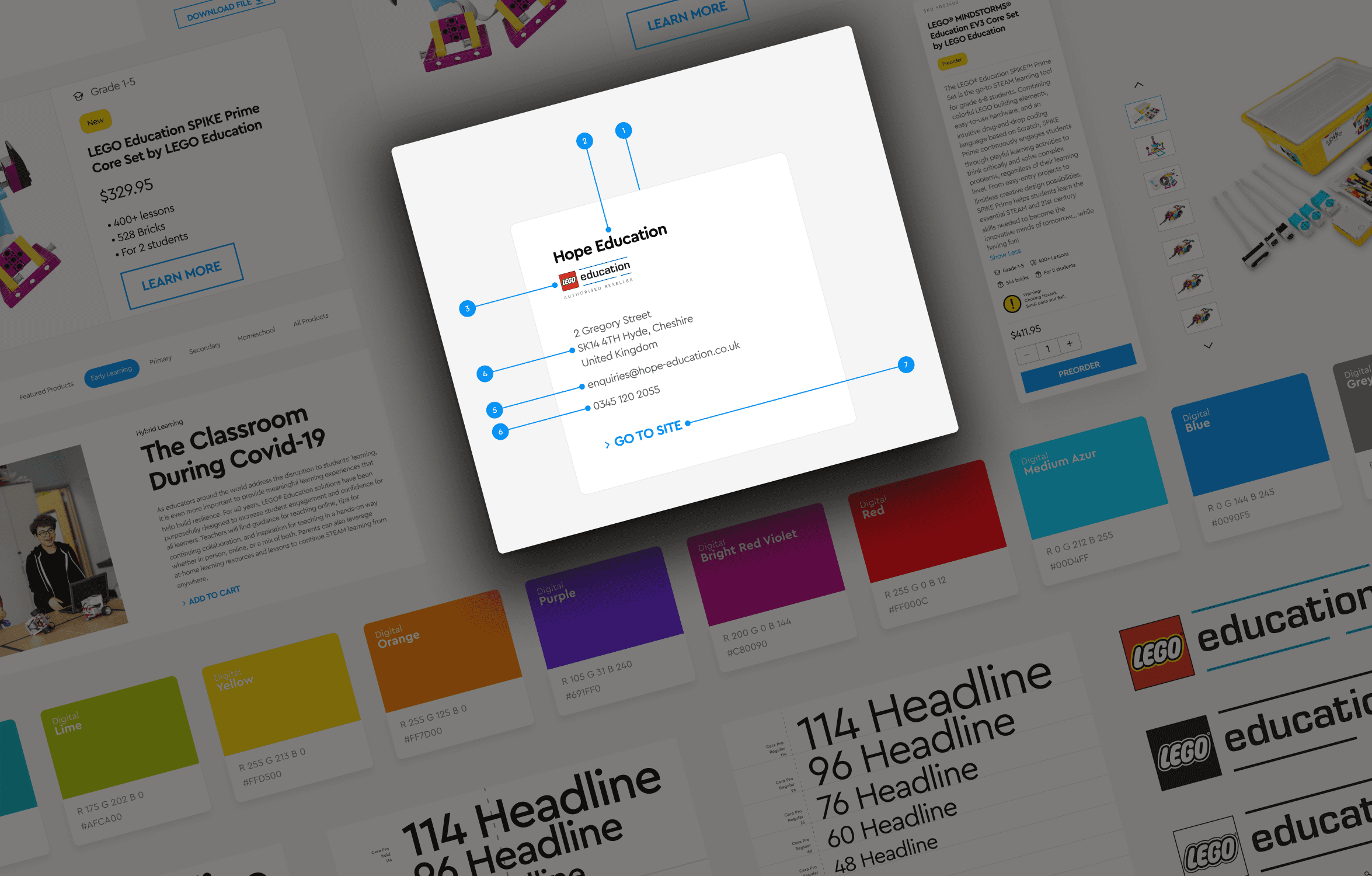
A Comprehensive Design System
Collaboration with different stakeholders in charge of the larger LEGO design system was crucial in this process. By doing so, we ensured that the design system incorporated a robust set of UI components, but also brought a lot of ideas that aligned with LEGO’s brand identity.
This collaboration facilitated the integration of best practices and innovative design elements, ensuring consistency and coherence across all digital touchpoints.

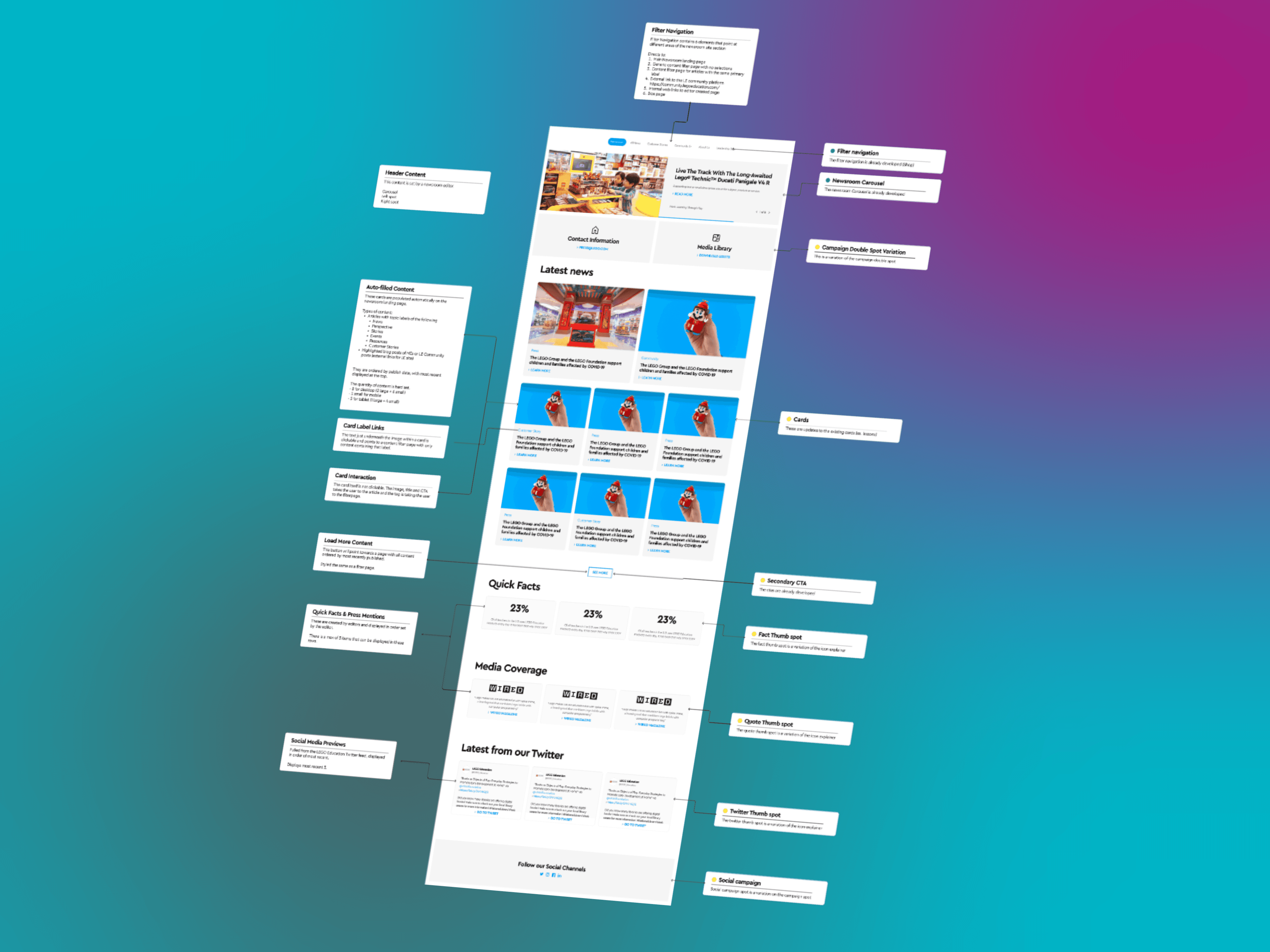
Content Guidelines to Ensure Quality
Stringent content guidelines were implemented to ensure the content would make the most out of the interface. These guidelines covered aspects such as character limits, use of imagery and other visual content standards.
By providing detailed instructions for product descriptions, and educational resources, LEGO Education ensured that users received consistent and valuable information. This commitment to quality content helped build trust and credibility with educators, parents, and students alike.

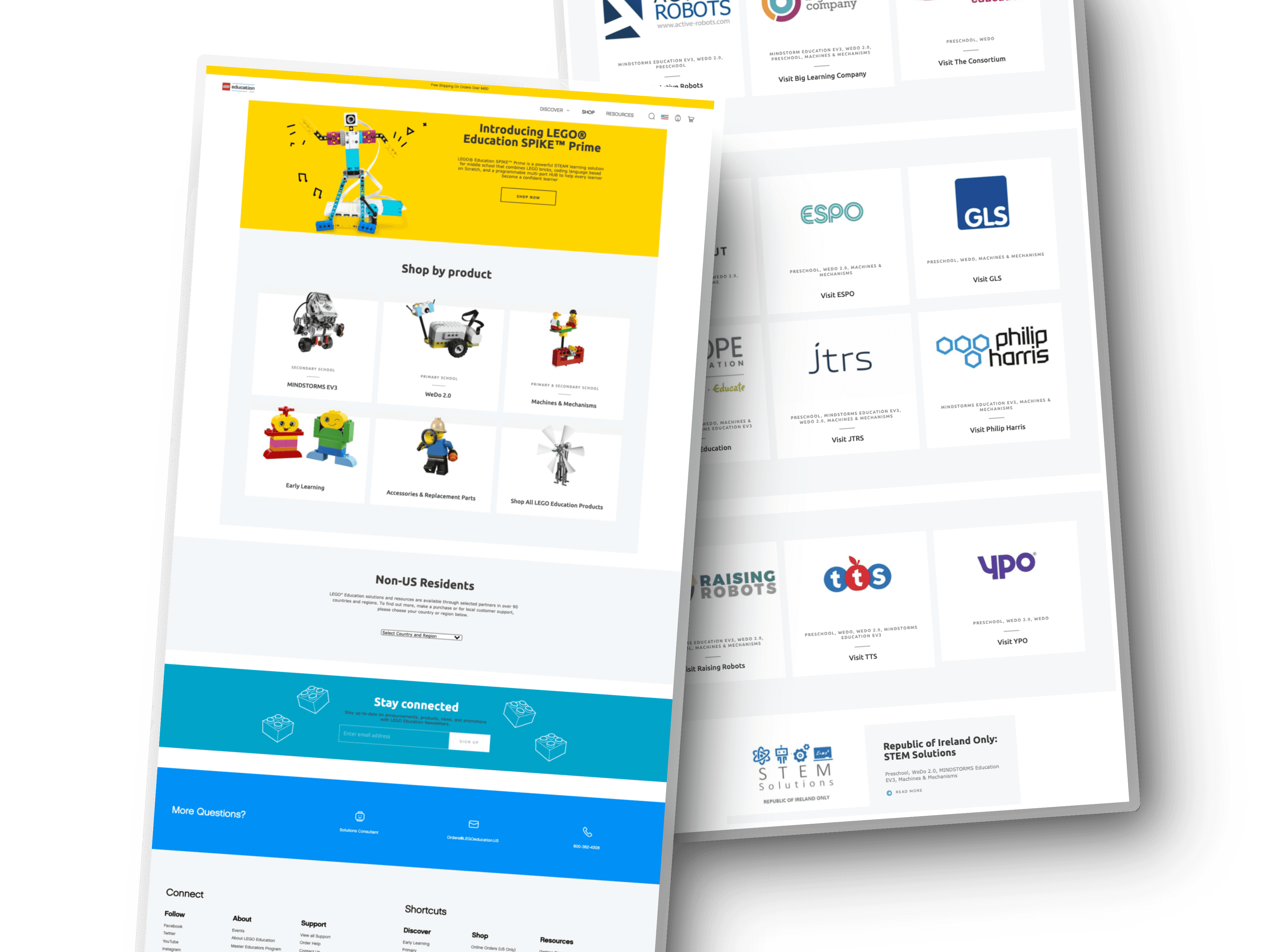
LEGO Education’s website, prioritizes simplicity, visual clarity, and has an inviting aesthetic. Intuitive navigation, legible typography, and cohesive color schemes ensure a seamless experience.